Create your first API: "Hello World!"
Get started with hands-on experience by building your first API, "Hello World!".
To create an API, follow the steps.
To go to the API section, click “API” under the “APIs and Integration” menu on the left-side panel.
To create an API, click the [+ API] button to create a new API.
By default, the “Details” tab is selected. To label the API:
Name the API "gettingstartedHelloWorld".
To select the API method, click on the “API Method” drop-down list. For this exercise, select the API method “GET”.
Optionally add a description for the API.
Add the API group name "gettingstarted". (See the steps here)
The API URL is generated.
In the “Inputs & outputs” tab, a “Response body” is created by default with the response object "defaultResponseJsonBody".
To define the response object, expand the Response body and add the sample JSON {"message":"string"}.
To define the Actions, go to Code tab. An Action box is already created by default.
In the "Code" tab of the Action box, an Action "API respond" is already added by default with Response body selected as "defaultResponseJsonBody".
To add a new Action, click (+).
Drag the new Action upward to place it above API Respond. (Any Action after API Respond is not executed.)
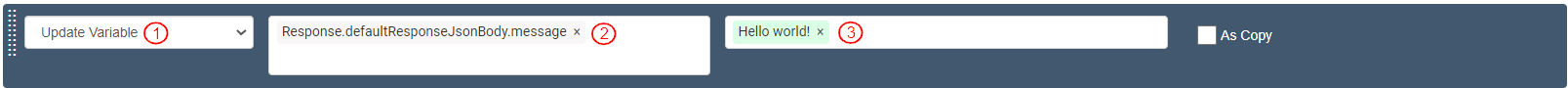
Define the new Action as follows:
Select Action as "Update variable".
Select Source as Response>defaultResponseJsonBody>message. It is displayed as Response.defaultResponseJsonBody.message.
Enter Value as "Hello World!" (without quotes) and hit Enter. The text will be enclosed in a bubble.

To save the API click the [Save] button.

To publish the API, click the [Publish] button.

The created API must first be published in order to be visible to an API gateway.
Once the API is published, the default API gateway can be added; go to the “Details” tab. Add an API gateway "gettingstartedHelloWorld". (if unsure how to add an API gateway, see steps here.)

Click the [Save] button again.
To make the API publicly available, it must be enabled. Toggle the “Disabled” button and it will change to “Enabled”.
Use the created URL to see how the API works by pasting it into the browser. The text "Hello World!" will be displayed.

Last updated
